《iOS 6核心开发手册(第4版)》——1.7节秘诀:针对位图进行测试
本文共 697 字,大约阅读时间需要 2 分钟。
本节书摘来自异步社区《iOS 6核心开发手册(第4版)》一书中的第1章,第1.7节秘诀:针对位图进行测试,作者 【美】Erica Sadun,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.7 秘诀:针对位图进行测试
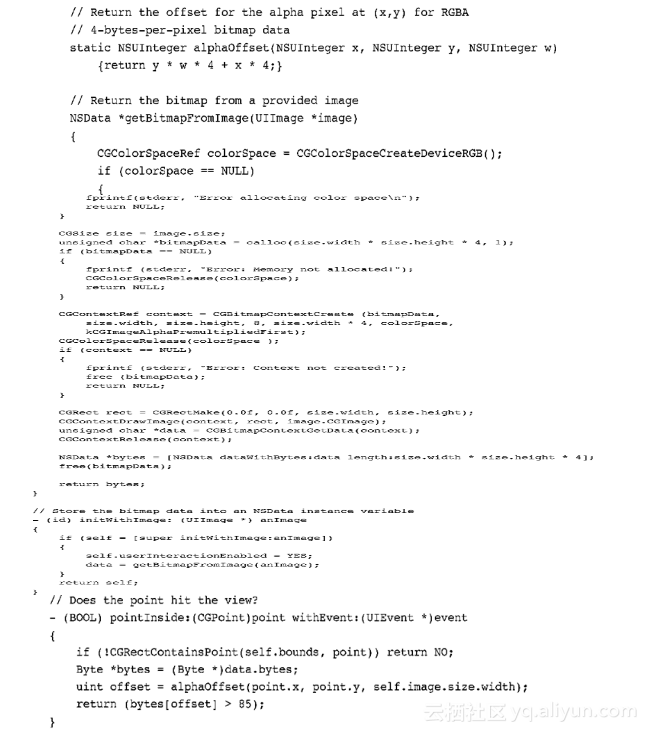
iOS 6核心开发手册(第4版)不幸的是,大多数视图都不属于简单的几何形状,因此不能使碰撞测试像秘诀1-5中那样直观。例如,图1-1中所示的花朵提供了不规则的界限和变化的透明度。对于复杂的艺术作品,它有助于针对位图测试触摸。位图提供了关于基于图像的视图内容的逐字节的信息,允许测试触摸是否碰到了图像的实心部分,或者是否应该穿透到下面的任何视图上。秘诀1-6从UIImageView中提取了一幅图像位图。它假定使用的图像提供了正在处理的视图的逐像素的表示。当扭曲视图时(通常通过调整框架的大小或者应用变换),将相应地更新数学信息。可以通过CGPointApplyAffineTransform()对CGPoint执行变换,以处理缩放和旋转变化。将艺术作品与实际的视图像素保持为1:1的比例,这可以简化查找以及避免任何混乱的数学信息。可以恢复正在处理的像素,测试它的Alpha级别,以及确定触摸是否碰到了视图的实心部分。
这个示例使用截止值85,这对应于最小的Alpha级别33%(即85/255)。这个自定义的pointInside:方法把Alpha级别低于33%的任何像素都视作是透明的,这是随意而定的,可以使用适合于实际的GUI需要的任何级别(或者其他测试)。
注意:
除非需要像素完美的触摸检测,否则可以缩小位图,使之使用较小的内存,并相应地调整检测数学信息。
转载地址:http://ijuix.baihongyu.com/
你可能感兴趣的文章
倒排索引创建案例
查看>>
Firewalld的概念与使用
查看>>
React项目技术栈
查看>>
项目线程安全
查看>>
java B2B2C源码电子商务平台-配置中心svn示例和refresh
查看>>
数据分析Power BI数据建模教程(二)——如何创建计算列
查看>>
Kuuga——转化任何 Web 页面为桌面应用的跨平台工具
查看>>
Java11都出来了还要学Java8新特性吗?
查看>>
AWS光缆被挖后对架构设计的一点总结(一)
查看>>
React Hooks ---useMemo
查看>>
ios 3DTouch初识
查看>>
SpringBoot使用Sharding-JDBC读写分离
查看>>
宅社AcgClub API上线
查看>>
如何用 Vue-CLI 3 打包 npm 包
查看>>
ElementUI Table组件,如何在多页数据下勾选多行
查看>>
什么是Scala Scala如何学习和入门之我的个人学习经验以及相关实战
查看>>
golang 指针实践
查看>>
Android JNI 代码自动生成
查看>>
elemetui中好用的小技巧
查看>>
Laravel 文件上传提示 “The file "" deos not exits ” ,但确实已经上传了文件
查看>>